Radical AI:
Product design UX/UI Internship
Overview:
This past summer, I started a new journey with Radical AI as a Product Design/UX Intern where I contributed my efforts to Kai.AI, a customizable AI teaching assistant that educators can utilize to better deliver tailored learning experiences efficiently to students. (For future reference, Kai.AI was renamed to Marvel.AI during my term of working as an intern so there will be a usage of both names throughout my entry here).

Marvel.AI is especially designed to interactively support and enhance the learning experience of students through tools that teachers can utilize to create course curriculum, generate worksheets for students to practice with, and even offer suggestions on ideas for projects or activities. The application’s current Version 1 user experience (UX) design has been established and released, focusing on intuitive interactions and effective learning support.
To further enhance the overall experience, My team and were I tasked with creating visually compelling and user-friendly user interface (UI) design that will seamlessly integrate with the existing UX framework, making the process easier to use and work with. Below you can find the 3 projects (Welcome Screen, Onboarding Process, and Success Notifications) I was a part of and learn more about the work I completed for them.
Welcome Screen:
For this project, I was tasked with designing a welcoming and informative home page with access to main features like lessons, quizzes, and user progress. I ensured to use vibrant, engaging colors, and interactive elements that would appeal to a younger demographic.

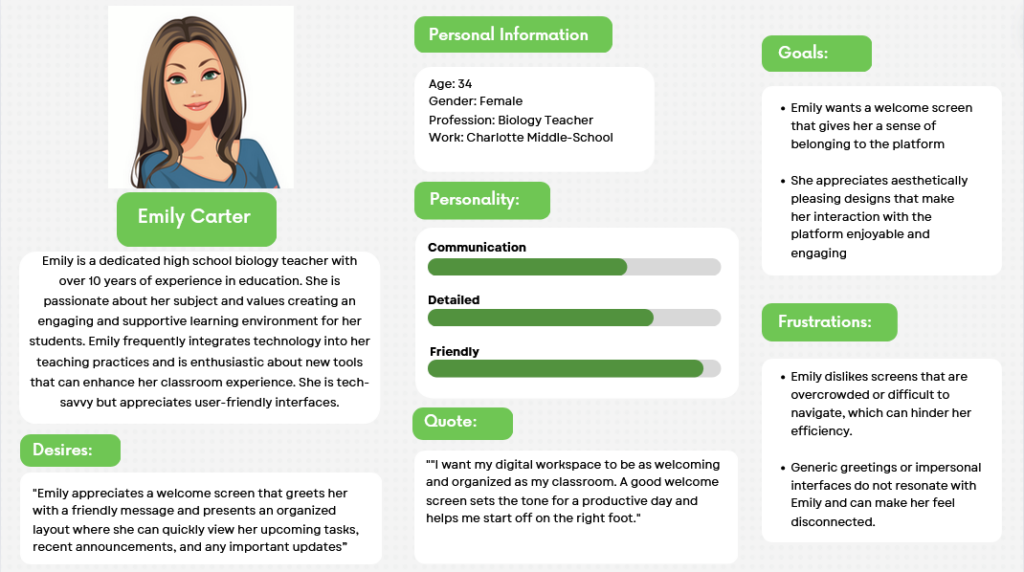
User Persona created for project. Emily is Biology teacher who wants to learn more about Marvel.AI and see if it is something she can utilize in her teaching career.

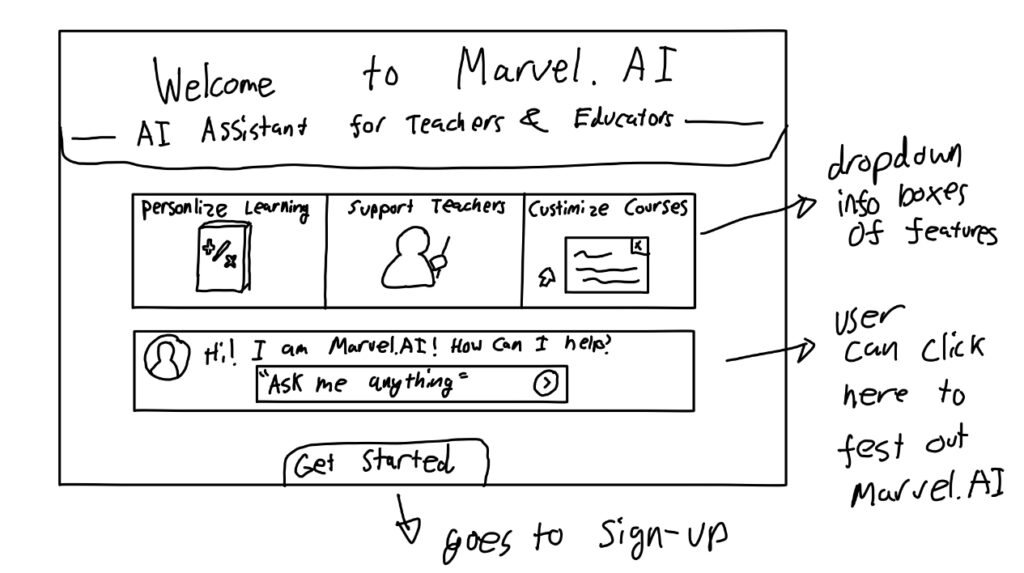
Sketch drawn for brainstorming the looks and feels of the Welcome Screen. We believe that this design will give the users a sense of curiosity and be drawn into our application.

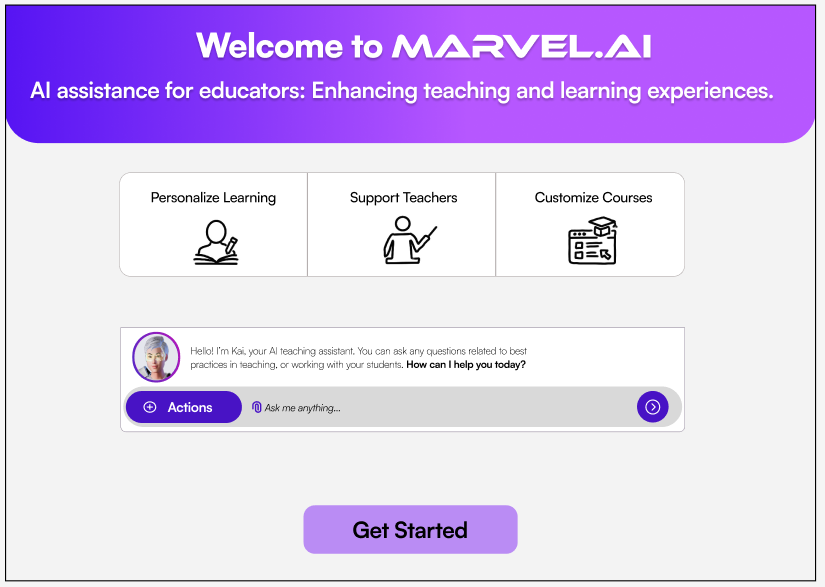
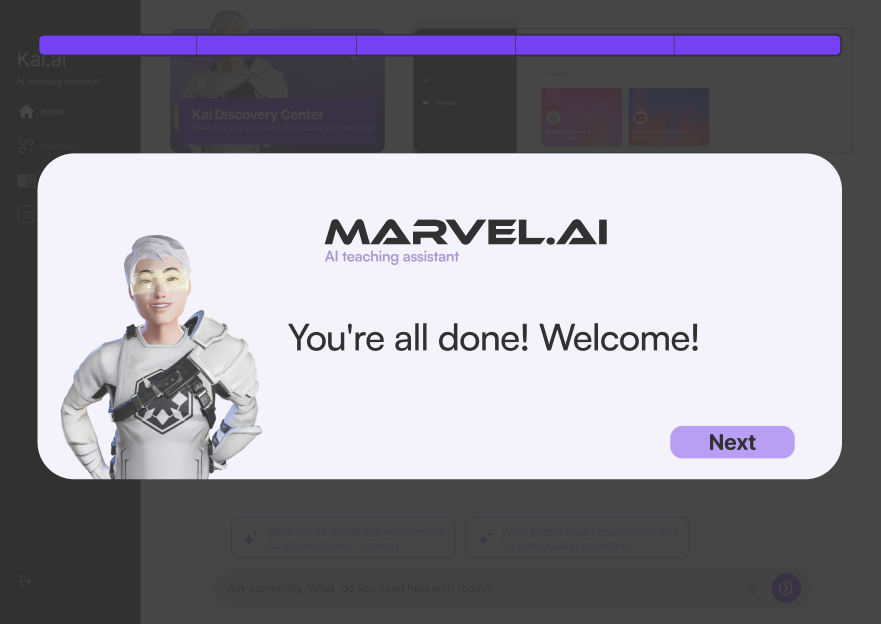
Ver 1 of the Welcome Screen, here the user can learn more about the application as well as test out Marvel.AI.

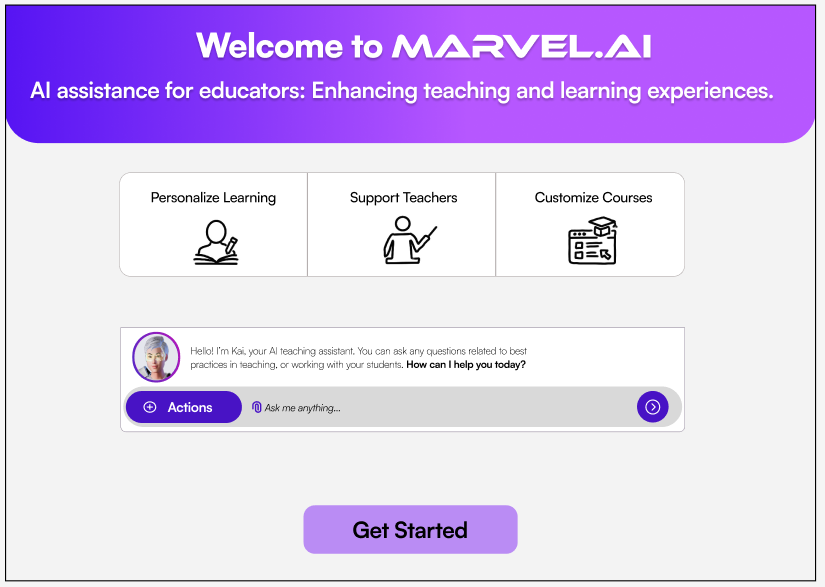
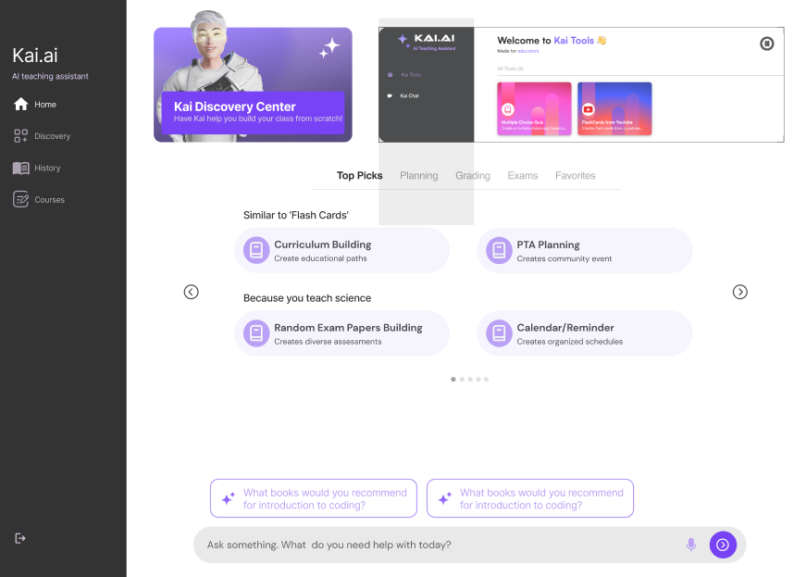
Official version of the Welcome Screen.
Onboarding Process:
For my next project, I was put on a team in charge of the onboarding process for Marvel.AI. The onboarding process that has been created features a series of steps that will introduce new users to the platform, guide them through initial setup, and ensure that can effectively use and understand Marvel.AI’s features.

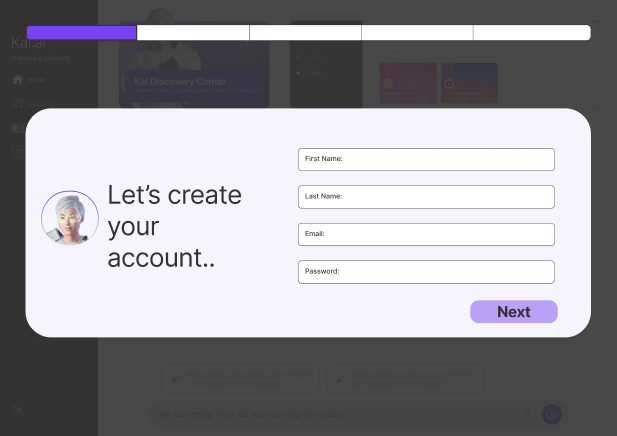
Onboarding Screen 1: User is promoted to create their profile.

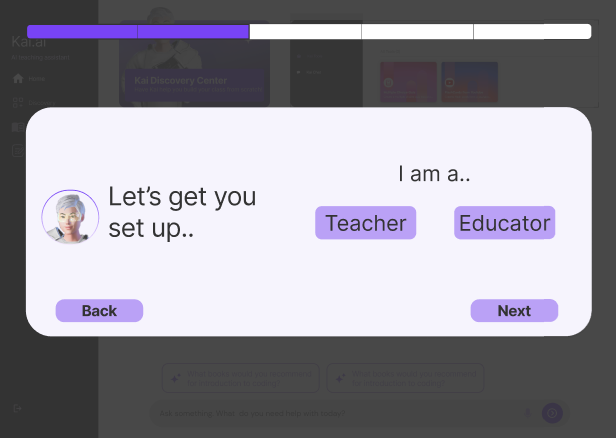
Onboarding Screen 2: User is able to select their profession.

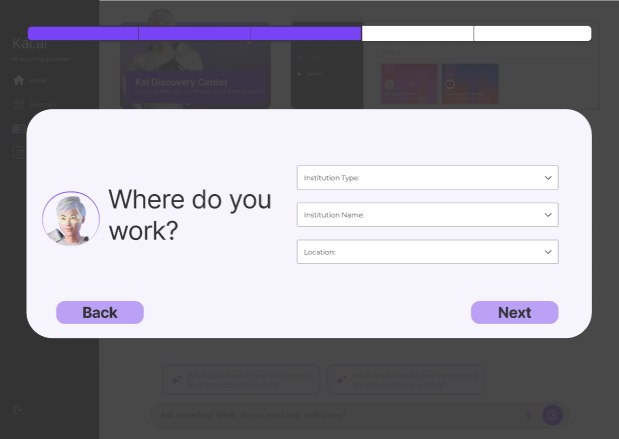
Onboarding Screen 3: User can put down their work details.

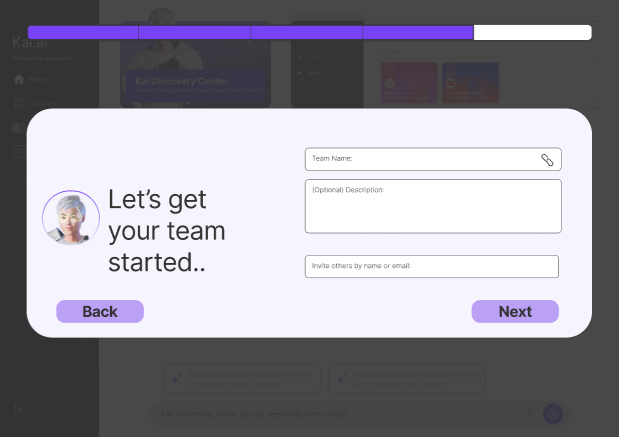
Onboarding Screen 4: User is able to invite other teachers to their team so that they too can view and edit the curriculum page.

Onboarding Screen 5: User is informed that sign-up was successful. The progress bar has also updated with each step done.

Onboarding Screen 6: User is brought to the main page of Marvel.AI home page where they can explore actions they can do.
Success Messages/Alert Notifications:
The last and final project that I worked on was the messages/alerts for Marvel.AI. The “Success Messages” system aims to enrich the user experience by providing immediate, positive feedback upon task completion. These messages enhance user satisfaction, reinforce positive behavior, and encourage continued engagement with the platform.

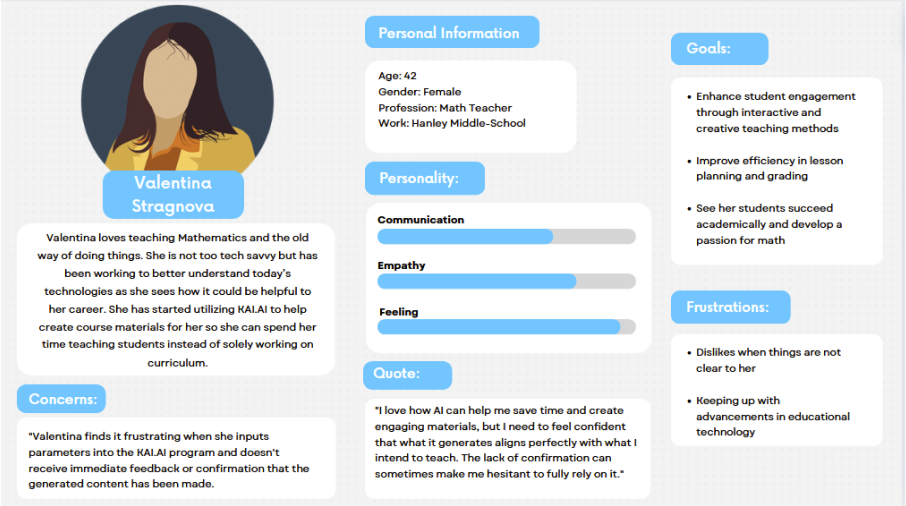
User Persona created for project. Valentina is a math teacher who enjoys teaching her students but wishes to utilize Marvel.AI to better help with her with ideas for projects and materials. She hopes that she has confirmation on actions she does to ensure she is on the right track.

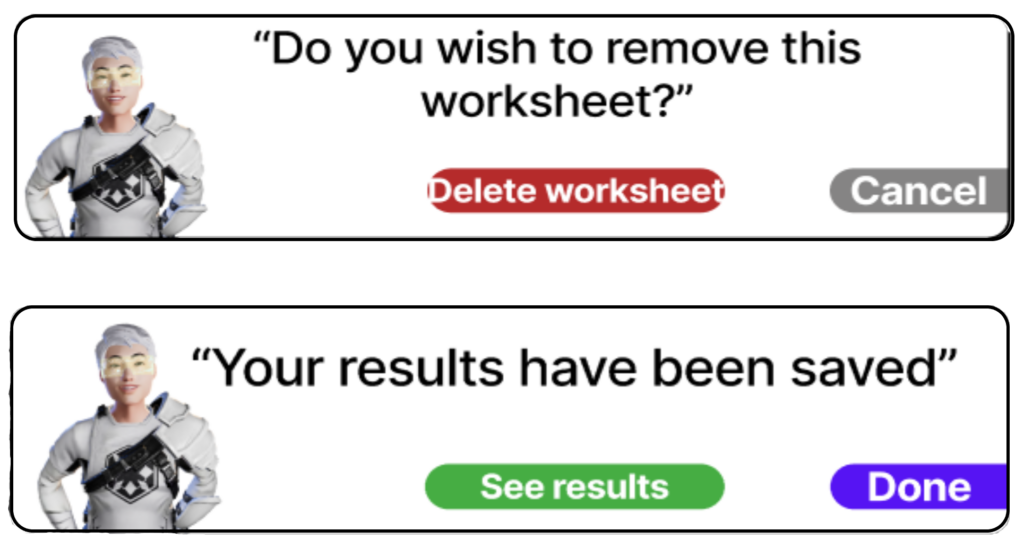
Version 1 of notifications are designed to effectively communicate various aspects of user interactions within the application. These notifications serve several purposes: they confirm the successful completion of actions, and ask the user for confirmation before executing critical tasks.

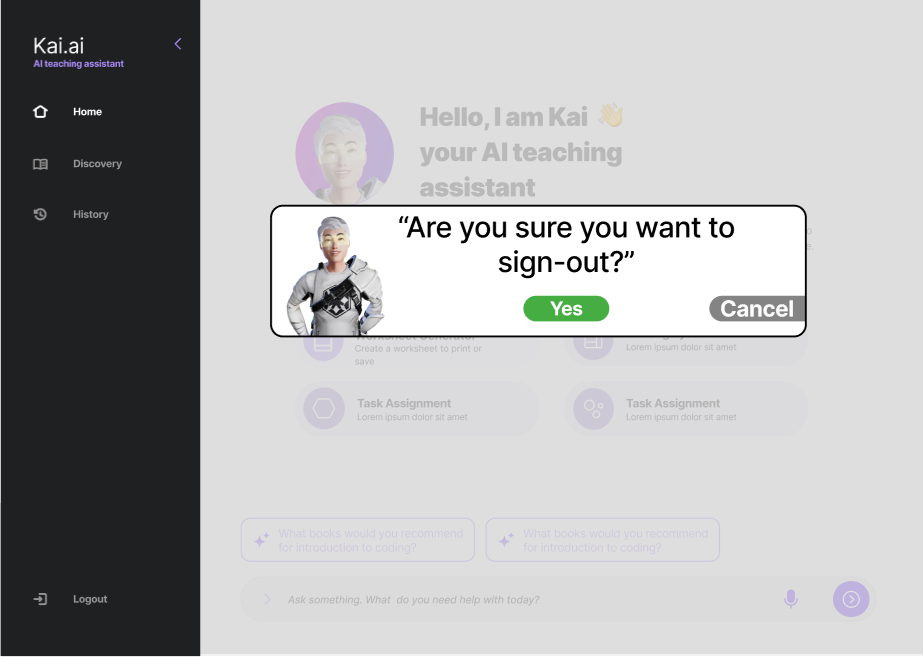
Version 1 Design: User is greeted with a message confirming that they want to sign out.

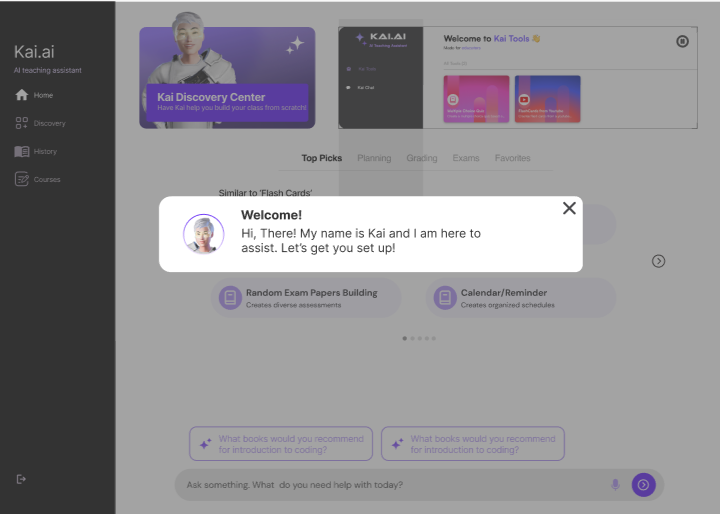
Version 2 Design: User is welcomed to the site through means of a confirmation welcome message.

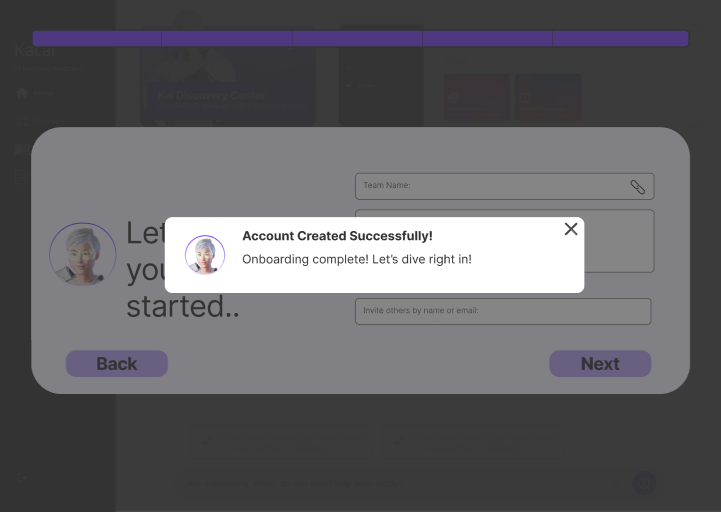
Version 3 Design: User is given a confirmation message that they have successfully signed up.
Reflection:
I am grateful for the opportunity to work on Radical AI’s “Marvel.AI” platform as I truly believe it has provided me with valuable experience and skills in being able to design and implement a sophisticated AI-powered Teaching Assistant.
In my time as a Product design Intern at Radical AI, I played a pivotal role in crafting an intuitive and visually compelling user interface through means of designing engaging workflows/wireframes, creating user persona’s and user flow’s, as well as developing interactive prototypes and final products. My work also included conducting user research and usability testing to ensure that our designs met the needs and preferences of teachers, resulting in a more personalized and effective learning experience.
In conclusion, I believe the skills and knowledge I have gained from this internship will better equip me in my future roles, particularly as I aspire to become a Product Designer upon completing my degree. I am grateful for the hands-on experience with creating an iterative design process, performing user research, and partaking in cross-team collaboration. It has not only strengthened my technical and creative abilities but also deepened my understanding of creating impactful user experiences and user-centered principles. Thank you, Radical AI!

Skills gained & takeaway:
- Harnessed my abilities and knowledge in user-centered design and Figma to create impactful and easy to understand interfaces and tools.